こんにちは。ちーです。今回の記事にamazonのお話は一切出てきません。
家事・育児のあいまに自宅起業しているちーの、”ちょいワザ”シェアですのであしからず!

最近、さまざまな作業時間をToggle Trackを使って記録するようになりました。
こうすることで”何にどれだけ”時間がかかっているか、見える化出来るようになり
効率化のPDCAがバチバチに回せるようになりましたっ!
Toggle Track
まずToggle Trackについて簡単に説明しますね!Toggl TrackはWeb、アンドロイド、iPhoneで使える時間管理アプリです。

ストップウォッチの様にスタートボタン、ストップボタンを押す事で、作業時間を計測する事が出来ます。測定時間にはタイトルをつけたり、タグをつける事が出来るので、”何に何時間かかったのか”の記録や集計を簡単にとる事が出来るアプリです。
Toggle TrackのWebサイトはコチラ
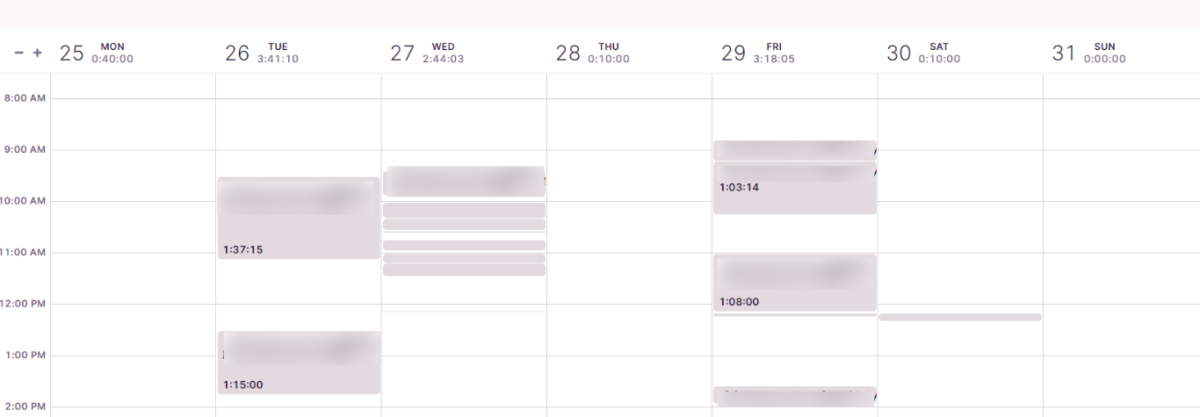
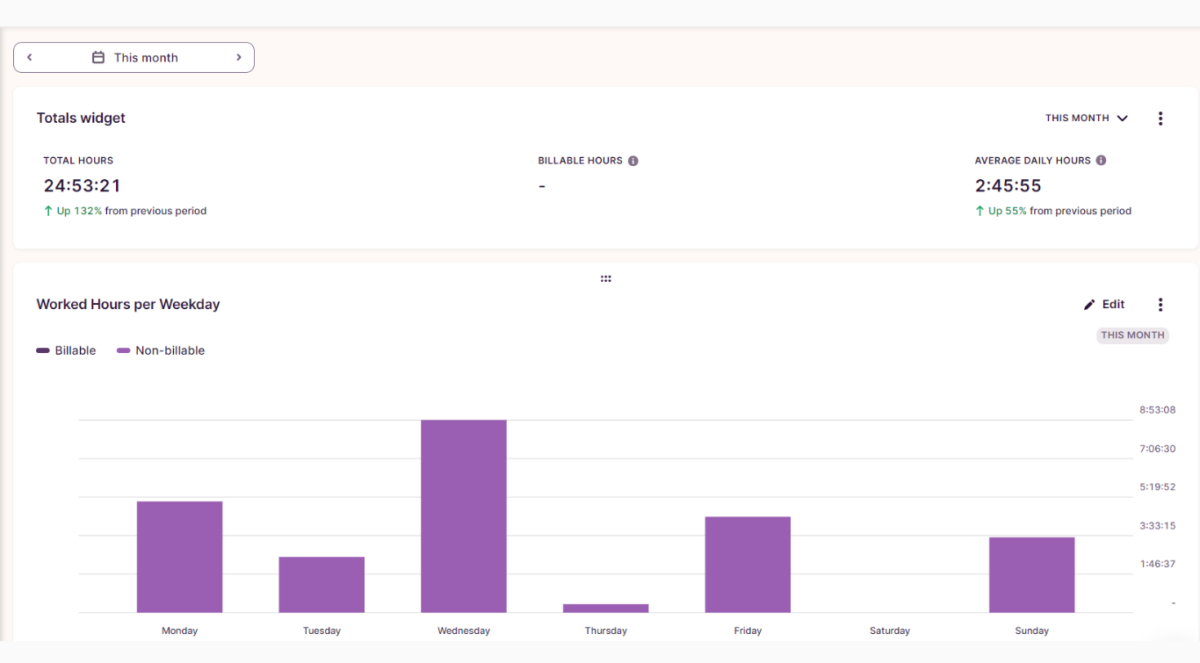
何に何時間かかったのか、簡単に記録が取れて

日付ごとやタスクごとの集計も簡単にとる事が出来ます。

Toggle Track上の確認だけでも十分便利なのですが、私はGoogleカレンダーで予定を全て管理しているので、予定していた時間に対して、実際のタスク完了までに、どれだけかかったのか確認する為に、GASを使ってToggle TrackのデータをGoogleカレンダーに自動転送させることにしました。
設定の流れはこんな感じ。15分程度で設定できます。
①toggleIDとAPIの取得
→Toggle連携の為の準備
②GoogleカレンダーID取得
→紐づけるGoogleカレンダーの情報取得
③GASコード設定
→ Toggle TrackのデータをGoogleカレンダーに転送するための指示をGASスクリプトに書く
④トリガー設定
→設定したGASコードを自動で実行する設定
一度設定をすればその後は操作不要になります。
では早速やってみましょー!
設定
GAS設定をする前にまず3つのデータを取得します。
データの取得
- step1Web版のTogglTrackにログイン
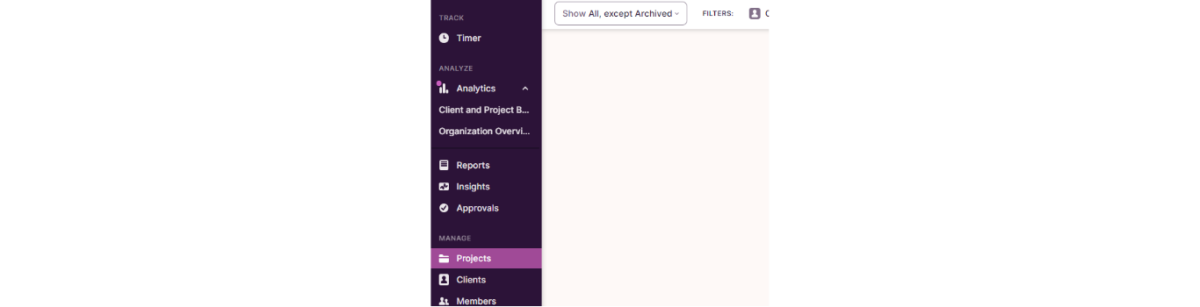
- step2Projectsタブをクリック
左側にあります

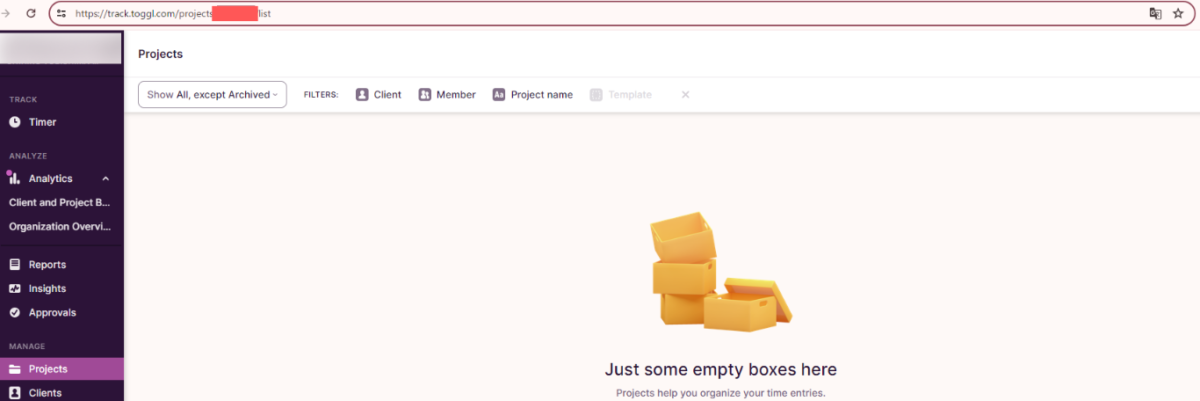
- step3URLに表示された数値がToggleID(コピーしておく)
赤枠で塗りつぶされている部分です

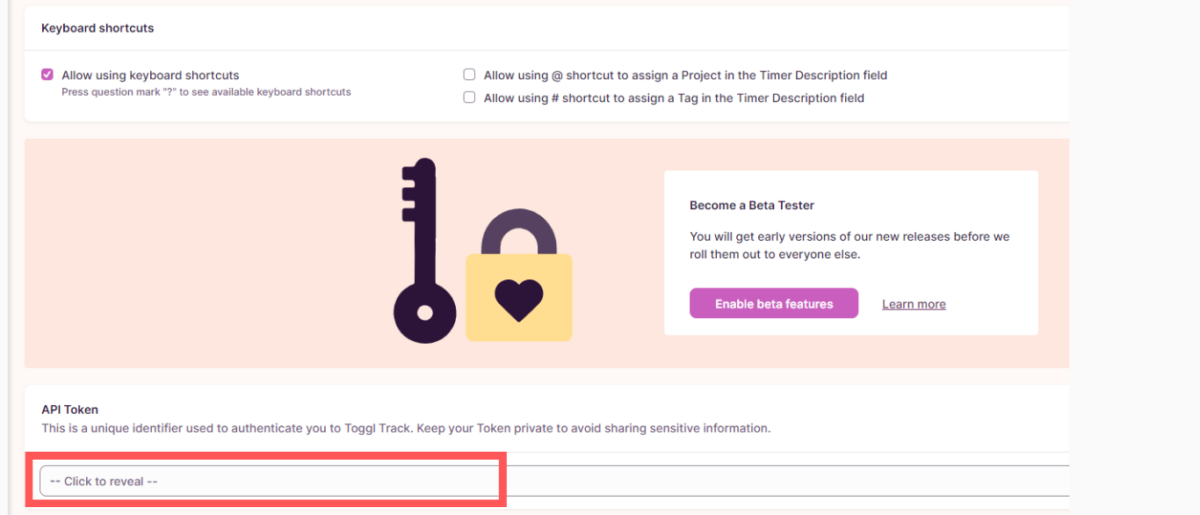
- step1Web版のTogglTrackにログイン
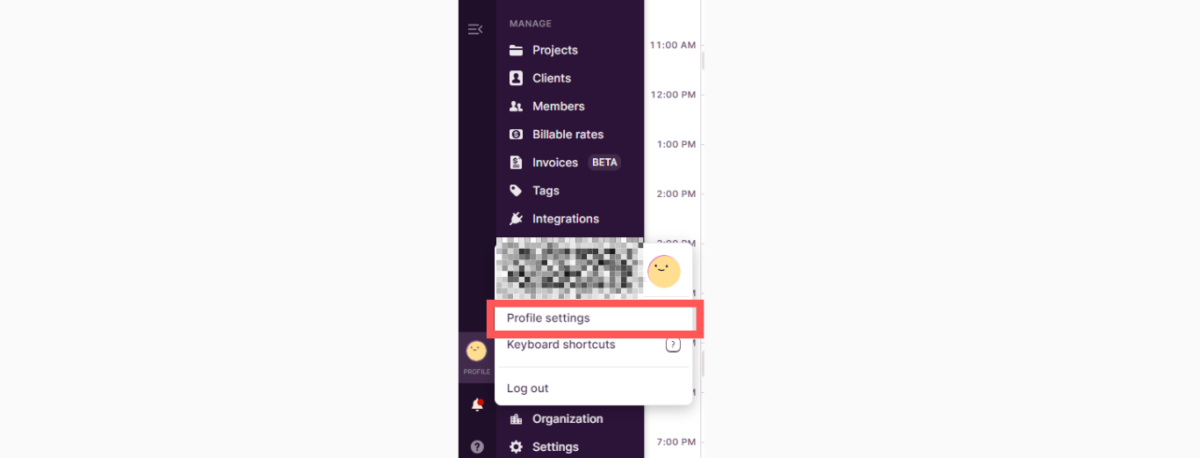
- step2にこちゃんマークをクリック
左下にあります
- step3profile settingsをクリック

- step4下にスクロールしてclick to revealをクリック

- ラベル5Toggl Track API Tokenをコピーしておく
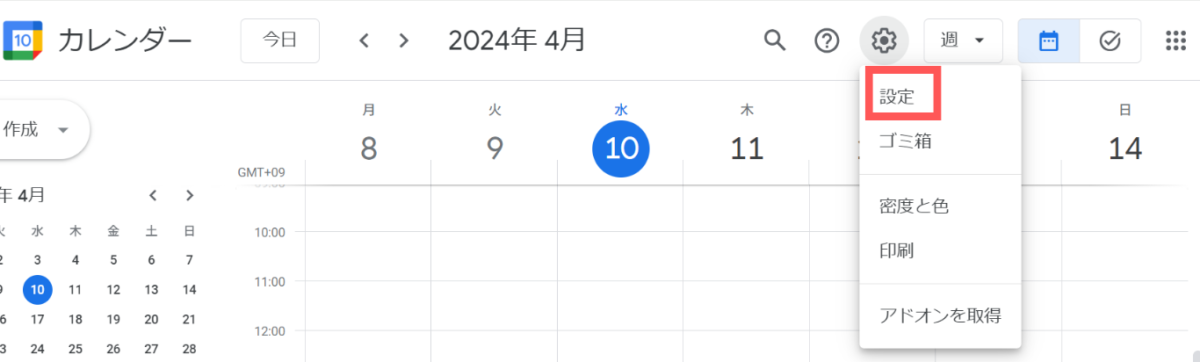
- step1Googleカレンダーにログイン、歯車マーク→設定をクリック

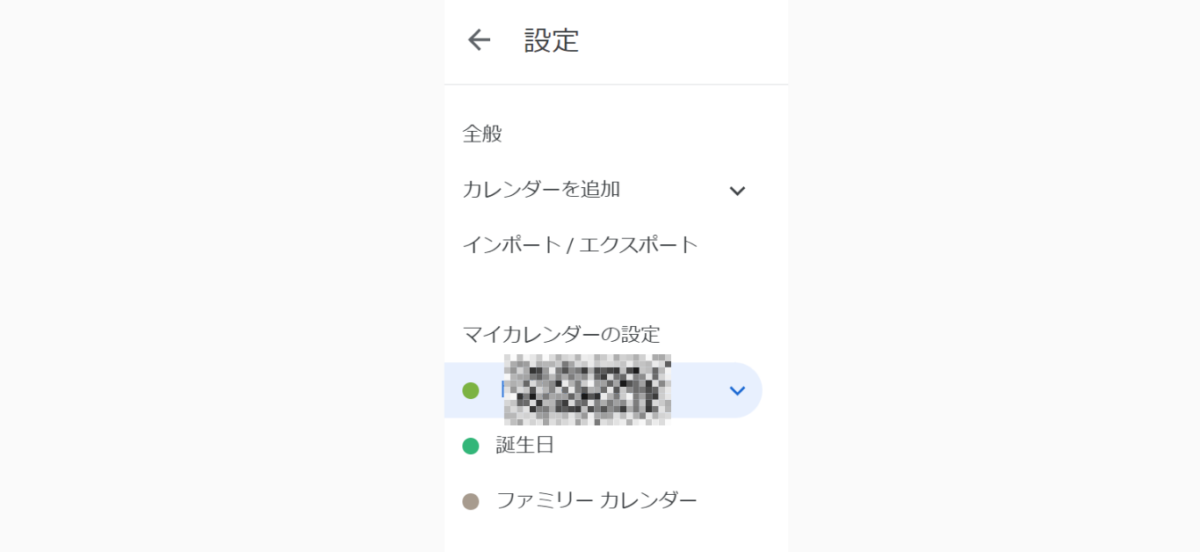
- step2マイカレンダーから紐づけるカレンダーを選択

- step3スクロールしてカレンダーの統合からIDをコピーしておく

お疲れ様です!これで設定の半分が終了しました!
GASの設定
続いて、Toggleのデータを転記する為のGASスクリプトを作成します。
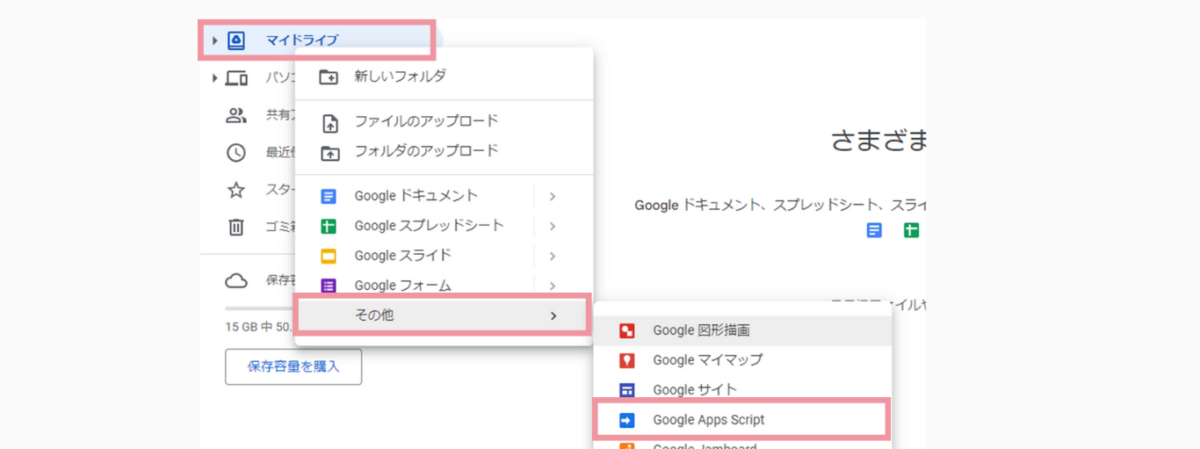
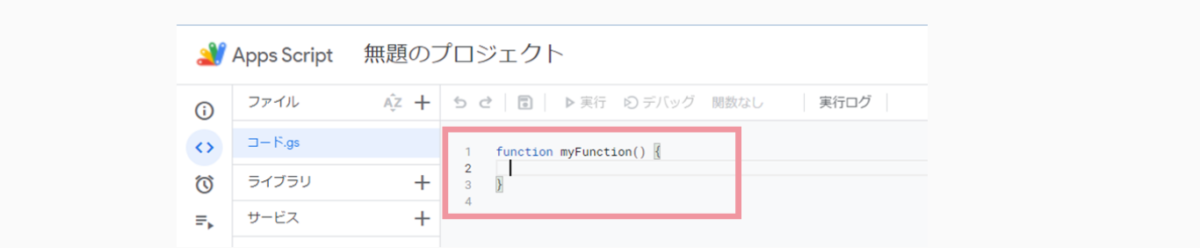
- step1Googlechromeを開き、ドライブを開く
- step2新規にカーソルを合わせ右クリック、その他からGoogle Apps Scriptをクリック

- step31~3行目までのコードを全て削除して下記のコードをコピペ

function togglToGoogleCalendar() {
var togglApiKey = '51f8875669b25338f27a6d11e509091a'; // TogglのAPIキーを入力
var calendarId = 'chihiro.tobishima.m@gmail.com'; // GoogleカレンダーのIDを入力
// 実行日の前日を転記対象日とする
var targetDate = new Date();
targetDate.setDate(targetDate.getDate() - 6); // 前日の日付に設定
var dateString = Utilities.formatDate(targetDate, Session.getScriptTimeZone(), 'yyyy-MM-dd'); // 転記対象日
var togglUrl = `https://api.track.toggl.com/reports/api/v2/details?workspace_id=8206657&since=${dateString}&until=${dateString}&user_agent=api_test`; // ワークペースID
var options = {
method: 'get',
headers: {
'Authorization': 'Basic ' + Utilities.base64Encode(togglApiKey + ':api_token')
},
muteHttpExceptions: true
};
var response = UrlFetchApp.fetch(togglUrl, options);
var data = JSON.parse(response.getContentText());
var entries = data.data;
if (!entries || entries.length === 0) {
Logger.log('No entries found for the specified date.');
return;
}
var calendar = CalendarApp.getCalendarById(calendarId); // Googleカレンダーを取得
entries.forEach(function(entry) {
var startTime = new Date(entry.start);
var endTime = new Date(entry.end);
var description = entry.description;
var title = description; // プロジェクト情報を除外したタイトル
// Googleカレンダーにイベントを追加(説明を空に設定)
calendar.createEvent(title, startTime, endTime, {
description: '' // 説明を空に設定
});
});
}
- step4スクリプトの修正
貼り付けをしたら3か所修正をします
2行目
var togglApiKey = ‘XXXXXXX‘; // toggleAPIキーを入力
3行目
var calendarId = ‘XXXXXXX‘; // GoogleカレンダーIDを入力
10行目
workspace_id=XXXXXXX&since=${dateString}&until=${dateString}&user_agent=api_test`; // toggleIDを入力
XXXXXXXのみを削除して、代わりにご自身のID,APIキーに変更します
- step5保存をする(フロッピーマークを押す)
このスクリプトは、前日のToggleデータをGoogleカレンダーに一括で転記するスクリプトです。
それでは実際に動かしてみてみましょう!
テスト実行
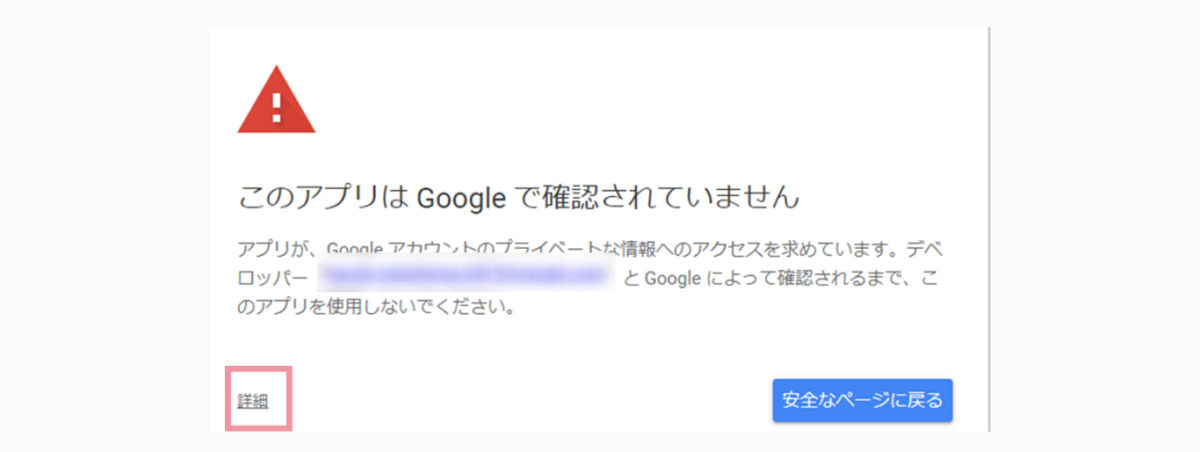
スクリプトを初めて実行する場合には、権限の確認が必要です。(※2回目以降は出てこない)
ちょっとドキッとする内容が出てきますが、手順通りにやれば大丈夫ですっ!
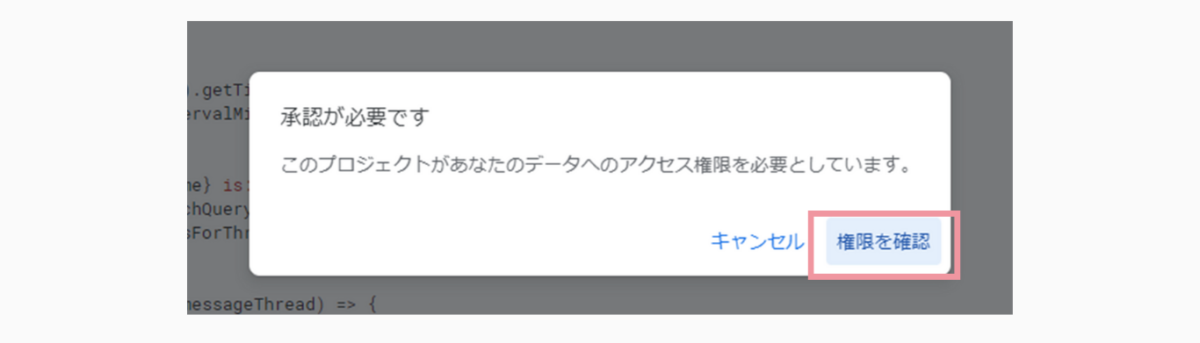
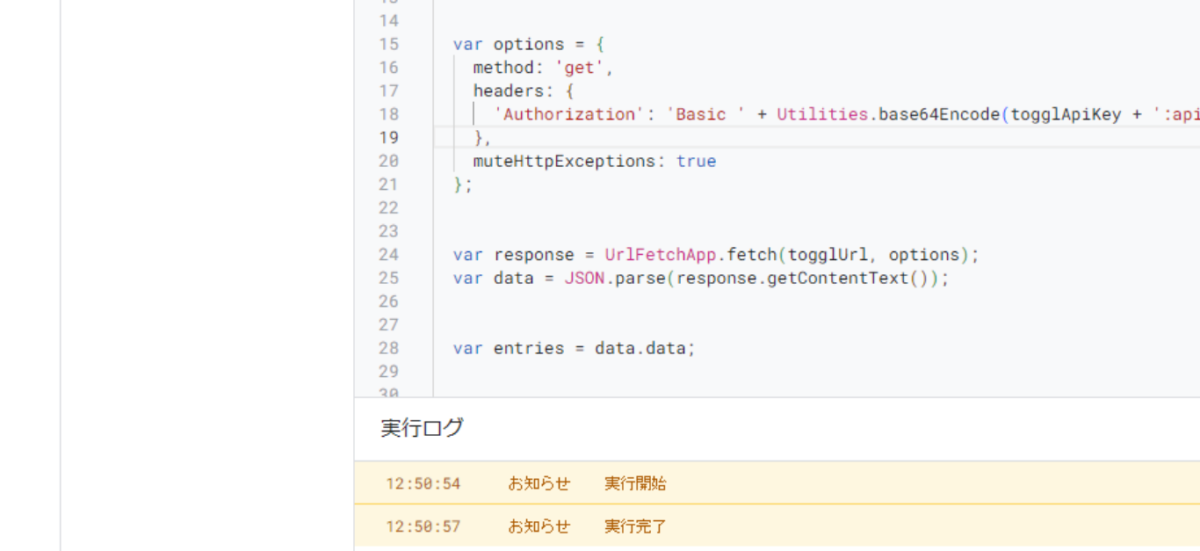
- step1実行ボタンを押す
- step2権限の確認をクリック

- step3タイトル

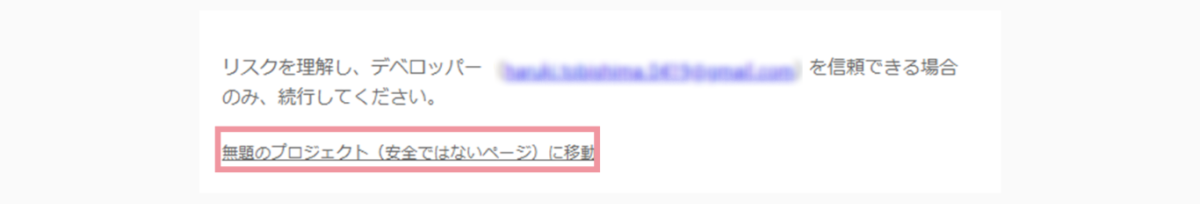
- step4タイトル

- step5タイトル

- step6実行ログがオレンジになれば成功!

毎日自動更新の設定
前日のデータの転記が出来るようになったので、最後にトリガーを設定し、毎日自動実行するようにします!
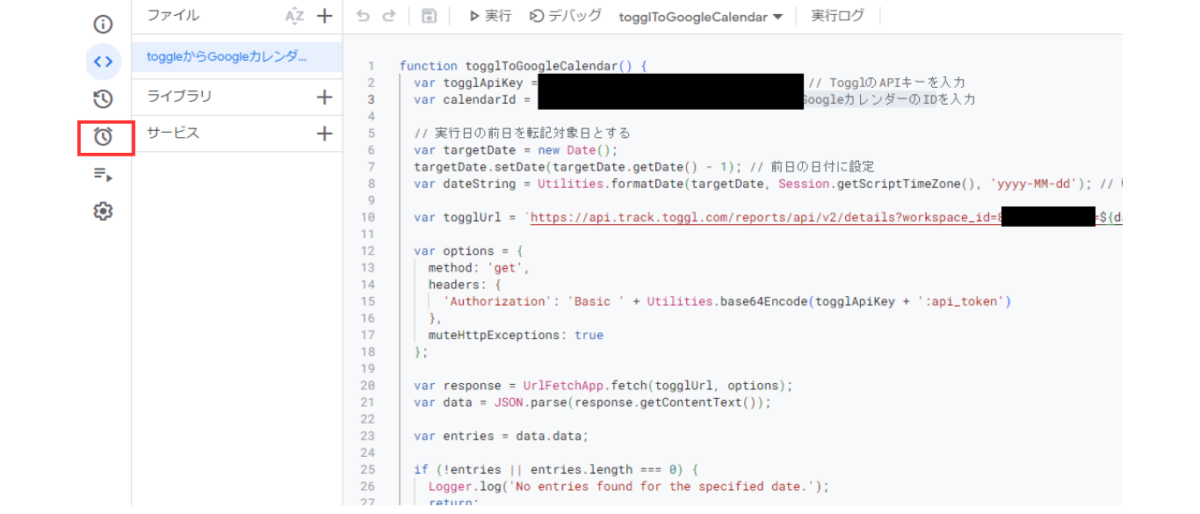
- step1時計のマークをクリック
左側にあります

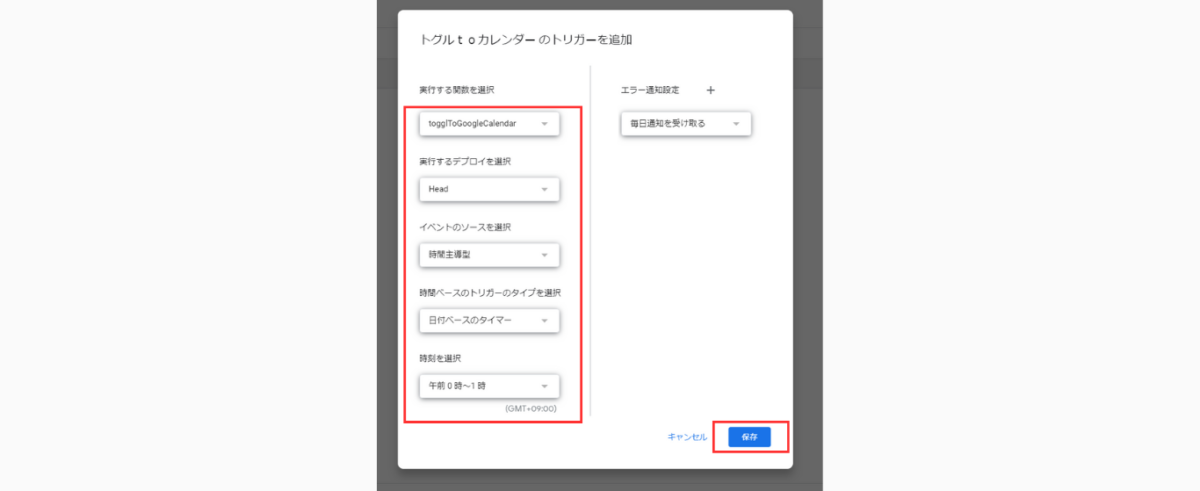
- step2左側の設定を変更、保存

- step3完成!
最後に
スクリプトの内容や、トリガーの時間を変更する事でより細かい時間に分けて転記させることも可能です。ご自身の好きな仕様に変更して時間管理をマスターしちゃいましょう!