こんにちは。ちーです。今回の記事にamazonのお話は一切出てきません。
家事・育児のあいまに自宅で仕入れをしているちーの、”ちょいワザ”シェアですのであしからず!

日々のメールチェックが”わずらわしい”と思っているちーが行っているGmail→LINE転送術の紹介です。重要なメールだけをLINEに転送するのでメールボックスチェックの回数を大幅に減らす事が出来ますよ。
Gmail→LINE転送
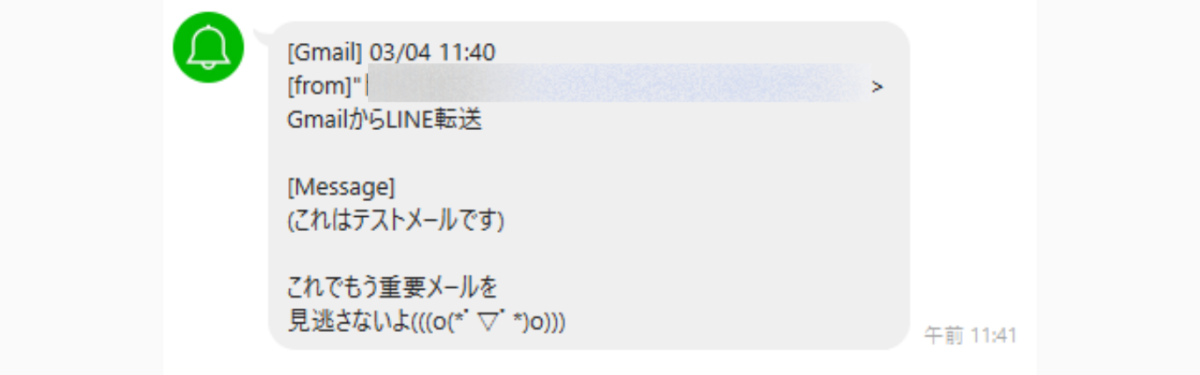
利用するのは『Gmailアカウント』『Google Apps Script(略してGAS)』『LINE Notify』の3つです。それぞれを設定する事で、このようにLINEへメール本文を転送する事が出来ます↓↓

取引先などからの重要メールはこれで見逃しがなくなりますよっ!
では早速設定の流れを説明します。
①LINENotifyのトークンを発行
→メール本文を表示するLINEアカウントの作成
②Gmailラベルの設定
→このラベルがついたメールをLINEに転送
③GASコード設定
→ GmailをLINEに転送するための指示をGASコードとして書く
④トリガー設定
→設定したGASコードを自動で実行する設定
一部、GASコードの入力がありますが、ほぼコピペでOKなので安心してくださいっ(*’▽’)
では実際に設定していきましょー!
LINENotifyのトークンを発行
転送された内容は「LINE Notify」という相手から、届くようになります。まずは「LINE Notify」を使うための”アクセストークン”を取得します。
STEP1
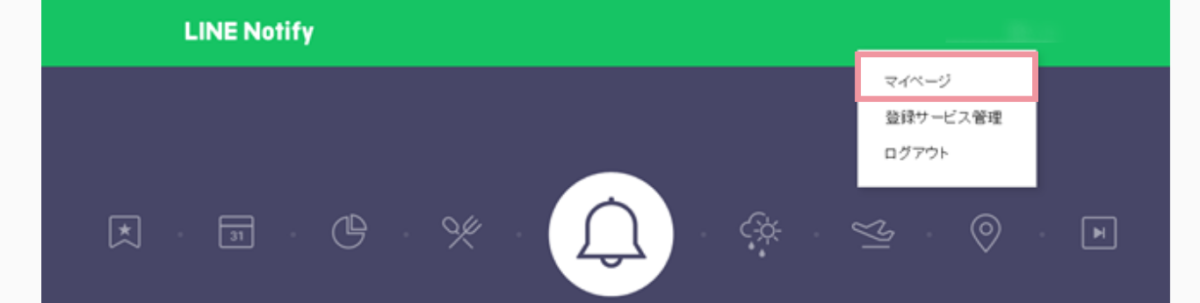
「LINE Notify」(下記サイト)のマイページをクリックします

※登録メールアドレスが分からない場合は、LINEのスマホアプリ>設定(右上の歯車マーク)>アカウントでアドレスが確認できます。
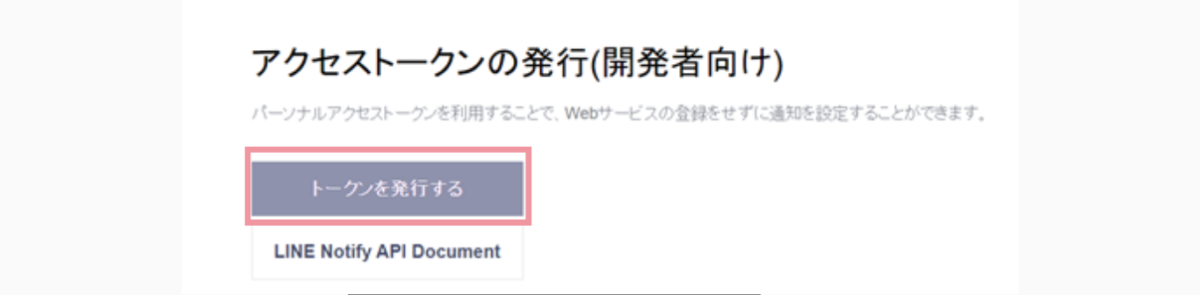
STEP2
ログインしたらアクセストークンを発行するをクリック
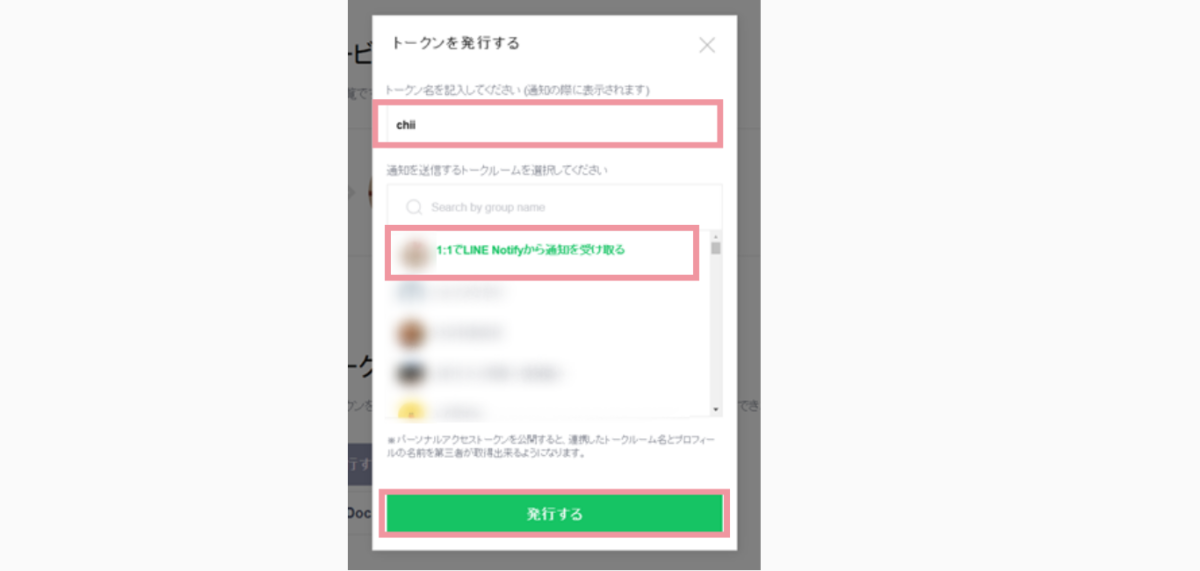
STEP3
条件設定をして発行するをクリック・トークン名:なんでもOK (通知の際に表示されます)
・トークルームの選択:「1:1でLine ・・・」を選択すると自分に送る事が出来ます

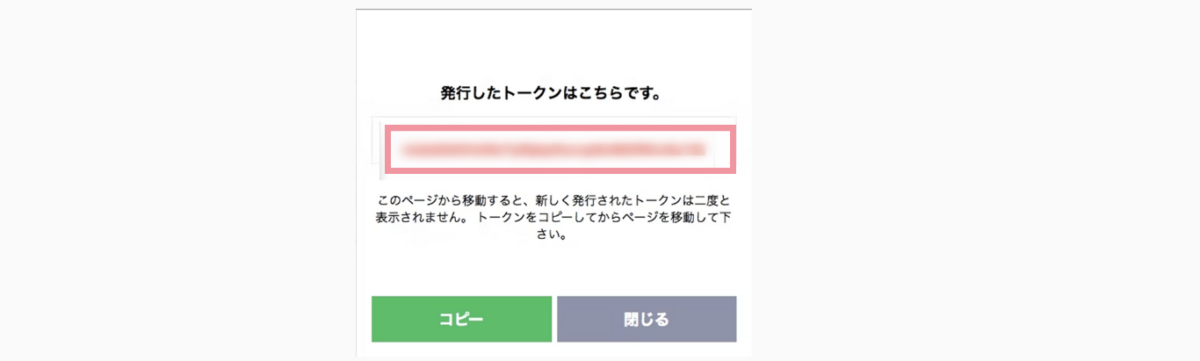
発行されたトークンは画面を閉じると再表示が出来なくなるので必ずメモをします

閉じてしまった場合は再発行したものを利用してください
Gmailのラベル設定
転送用のGmailラベルを作成します。このラベルが付いたメールが全てLINEに転送される仕組みになります。
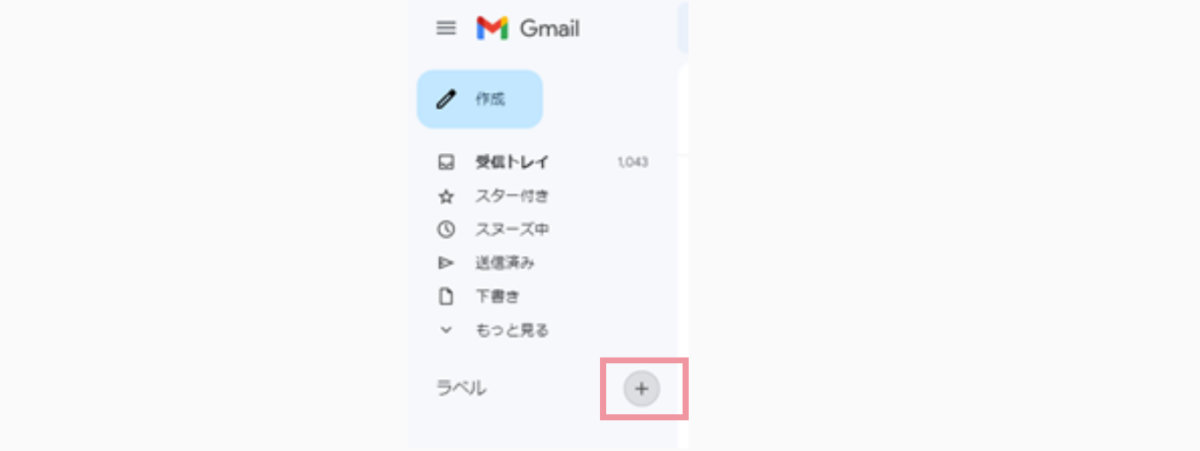
STEP1
Gmailを開いてラベルの+をクリック
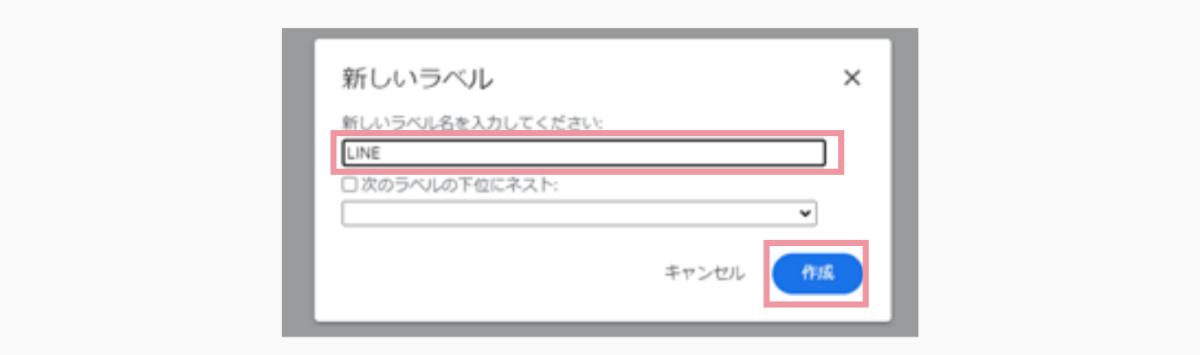
STEP2
ラベルに名前を付けて作成をクリックします(今回は「LINE」という名前で設定)
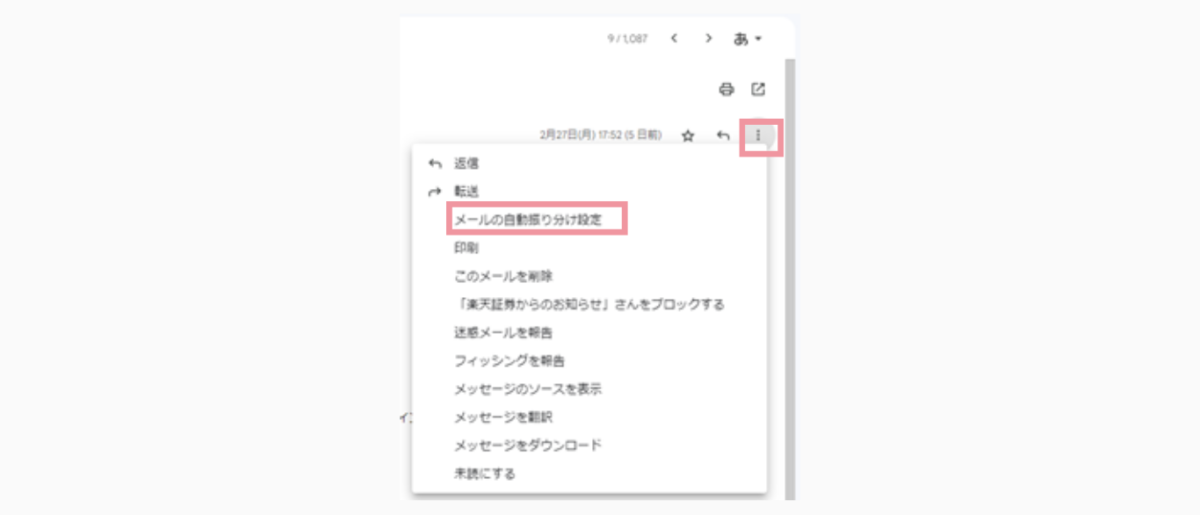
STEP3
登録したいアドレスからのメールを開き、右上のぽつぽつをクリック、メールの振り分け設定をクリック
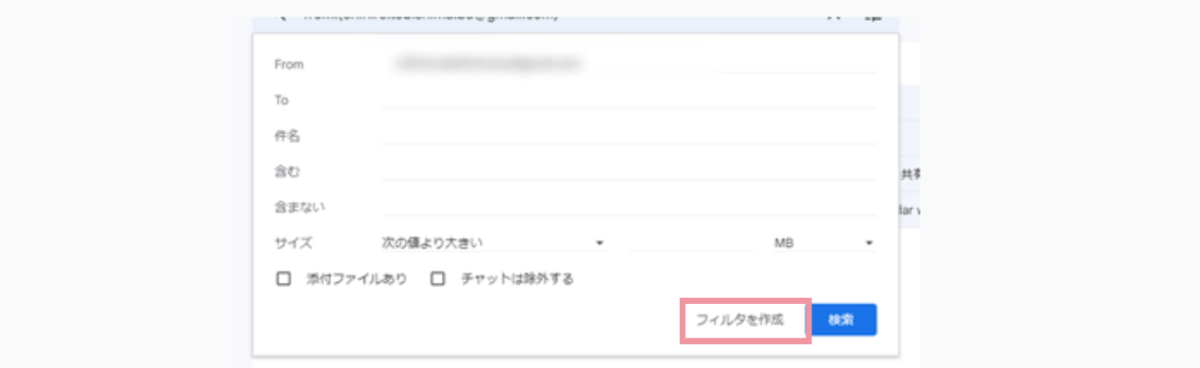
STEP4
フィルタ作成クリック
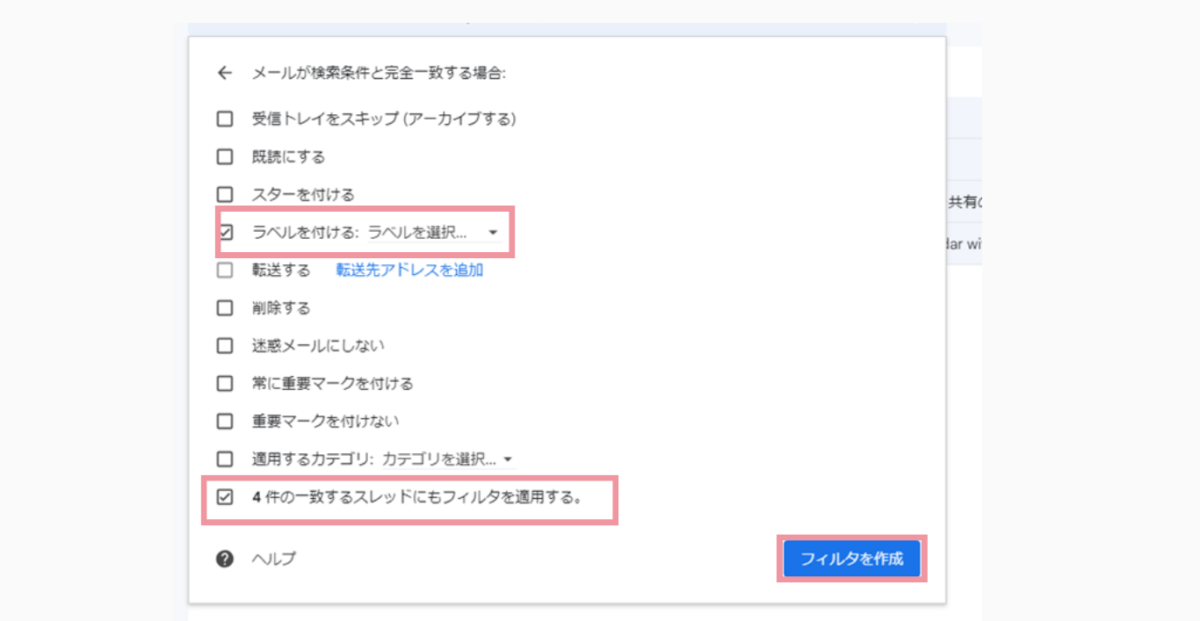
STEP5
フィルタの条件を設定する・「ラベルを付ける」の▼から先程作成したラベル名を選択
・「一致するスレッドにも・・・・」のチェックボックスにもチェックをつける

これでGmailの設定は完了です。
※後ほど動作確認のテストを行います。その為にまずは自分のアドレスを登録してみましょう。
GASコード設定
STEP1
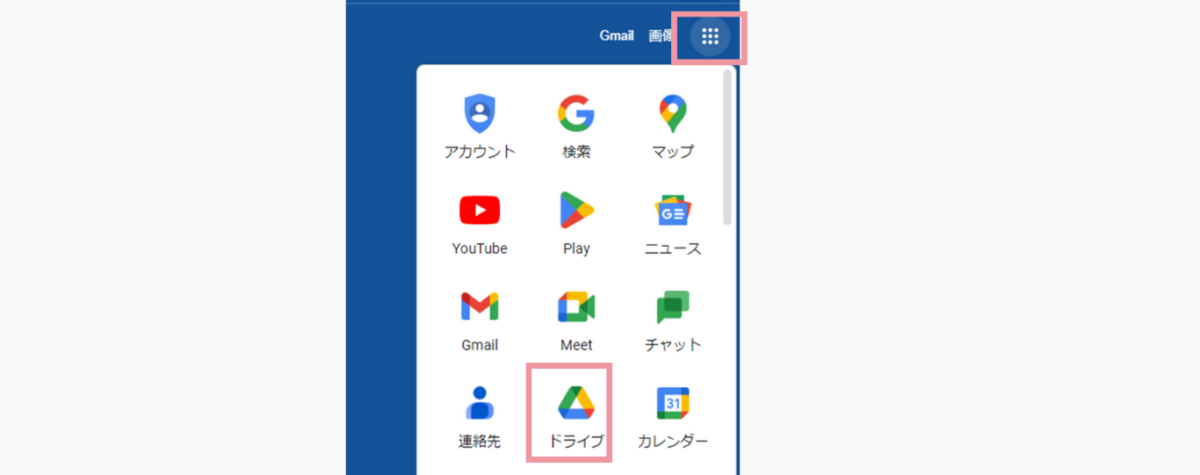
Googlechromeを開き、右上のぽつぽつをクリックしてドライブを開きます
STEP2
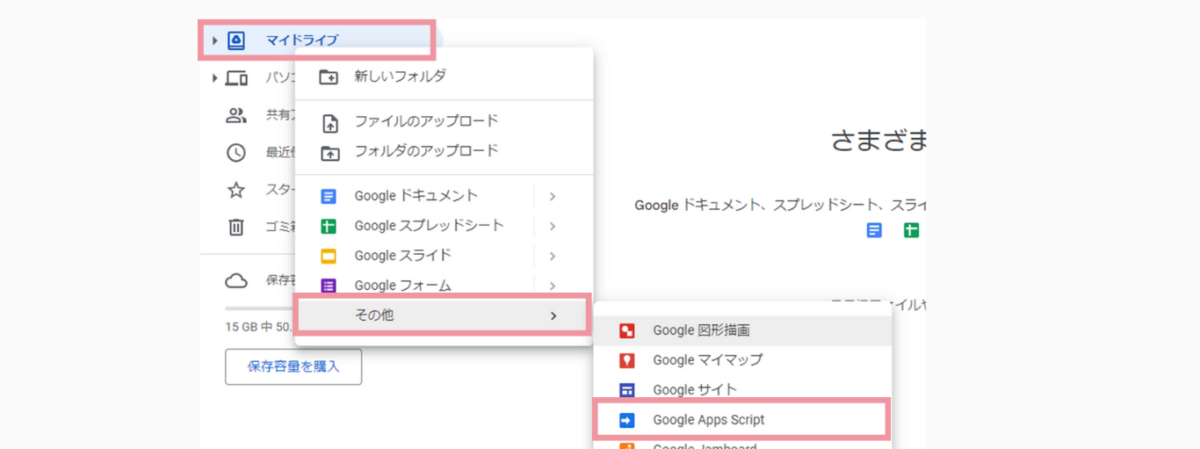
マイドライブにカーソルを合わせ右クリック、その他からGoogle Apps Scriptをクリック
STEP3
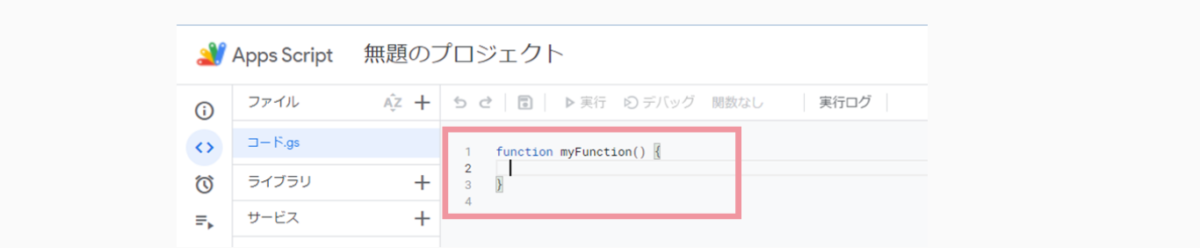
「function myFunction・・・・」とすでに一部コードが入力されていますが、1~3行目までのコードを全て削除して下記のコードを新しくコピペします
const lineToken = "XXXXX"; // LINE notify token
const labelName = "LINE"; // メールを検索するラベル名
const showBody = true
const intervalMinutes = 1
/**
* LINE Notify APIにメッセージを送信する
* @param {string} message 送信するメッセージ
*/
function sendLineNotification(message) {
const options = {
"method": "post",
"payload": {"message": message},
"headers": {"Authorization": "Bearer " + lineToken}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
/**
* 検索条件に基づいて新着メールを取得し、通知する
*/
function checkNewEmails() {
// 取得間隔を計算
const nowTime = Math.floor(new Date().getTime() / 1000);
const timeTerm = nowTime - (60 * intervalMinutes) - 3; // 3秒余裕を持たせる
// 検索条件を指定して新着メールを取得
const searchQuery = `label:${labelName} is:unread after:${timeTerm}`;
const threads = GmailApp.search(searchQuery);
const messages = GmailApp.getMessagesForThreads(threads);
// 通知するメッセージを組み立てる
const notifications = messages.map((messageThread) => {
const message = messageThread[0]; // スレッドの最新メッセージを取得
const dateStr = Utilities.formatDate(message.getDate(), "Asia/Tokyo", "MM/dd HH:mm");
const from = message.getFrom();
const subject = message.getSubject();
let body = "";
if (showBody) {
body = message.getPlainBody();
body = "\n\n[Message]\n" + body.substring(0, 500); // 500文字以内に制限する
}
return `${dateStr}\n[from]${from}\n${subject}${body}`;
});
// 通知するメッセージがある場合はLINE Notify APIで通知する
if (notifications.length > 0) {
notifications.forEach((notification) => {
sendLineNotification(notification);
});
}
}
STEP4
貼り付けをしたら2か所だけ修正をします・1行目
const lineToken = “XXXXX”; // LINE notify token
”XXXXX”のXXXXX部分を最初に取得した「LINENotifyのトークン」に書き換えます
・2行目
const labelName = “LINE”; // メールを検索するラベル名
一行目と同じように”LINE”のLINEの部分に自分で設定した「Gmailラベル名」に書き換えます

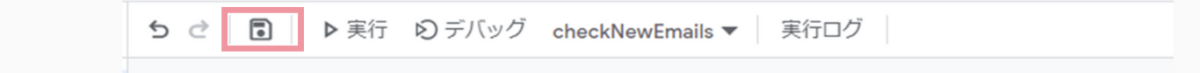
ステップ5 書き換えが出来たら保存(Ctrl+Sかフロッピーマークをクリック)します

保存が終わったらいよいよ動作確認です
テスト実行
STEP1
まずテスト用に登録したアドレスからGmail宛てにメールを送りますSTEP2
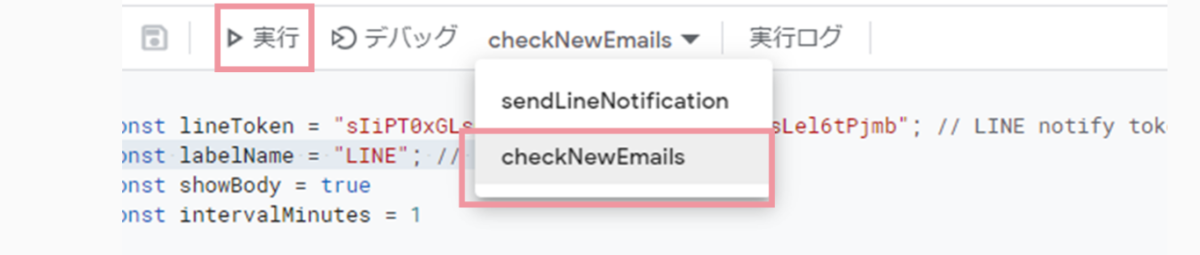
ページ上部の▼マークからcheckNewEmailsを選んで実行をクリック(メールを送ってから1分以内に実行ボタンを押してください)

STEP3
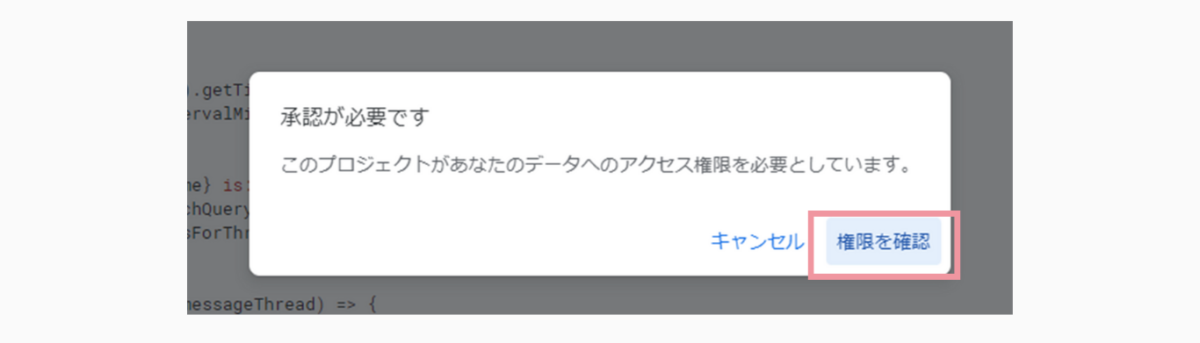
権限を確認をクリックします
STEP4
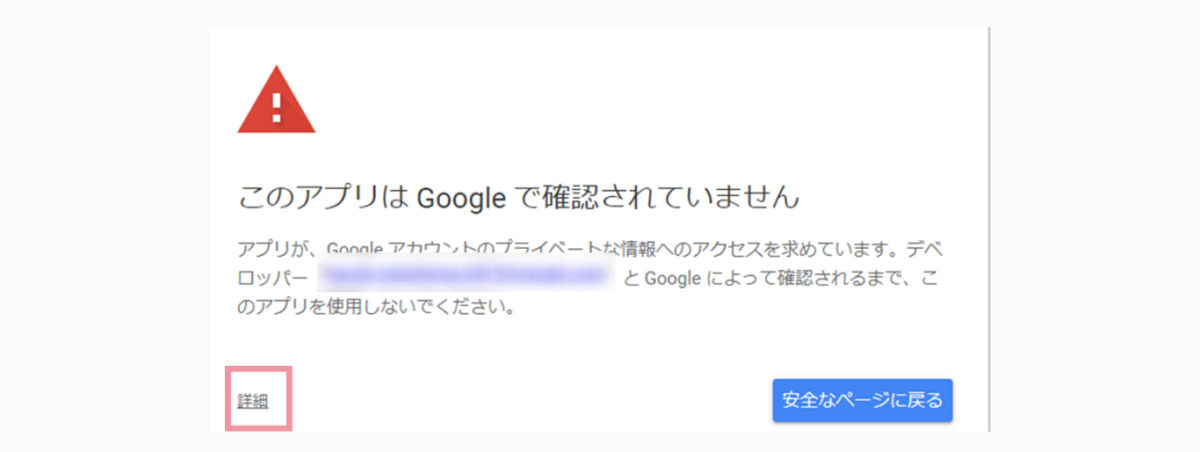
実行するアカウントをクリック。その後注意喚起が出てきますが、焦らず詳細をクリックします
STEP5
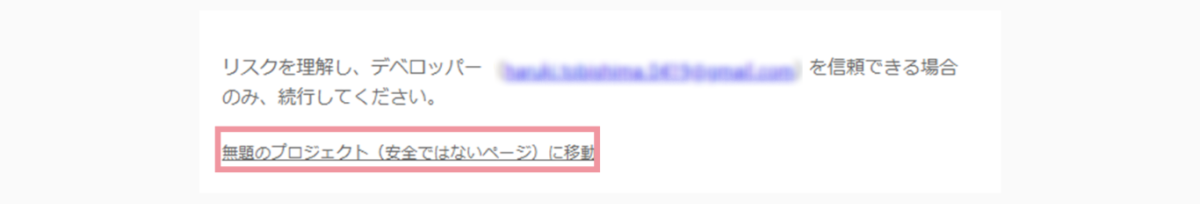
無題のプロジェクト(安全ではないページ)に移動
STEP6
アクセスのリクエストを許可します
許可をクリックすると「LINE Notify」からLINEが届きます。もし届かなかった場合には、1分以上経過してしまっているので再度メールを送ってから実行ボタンを押してみてください。
(2回目の実行にはstep3以下のページは表示されなくなります)
無事届いたら、最後の設定にうつります!
トリガー設定
設定したGASが自動で実行されるようにトリガーの設定します。
STEP1
このプロジェクトに分かりやすいように名前を付けます。名前の変更は左上の「無題のプロジェクト」をクリックすると名前を変更できます(今回は「GmailToLine」としました)
STEP2
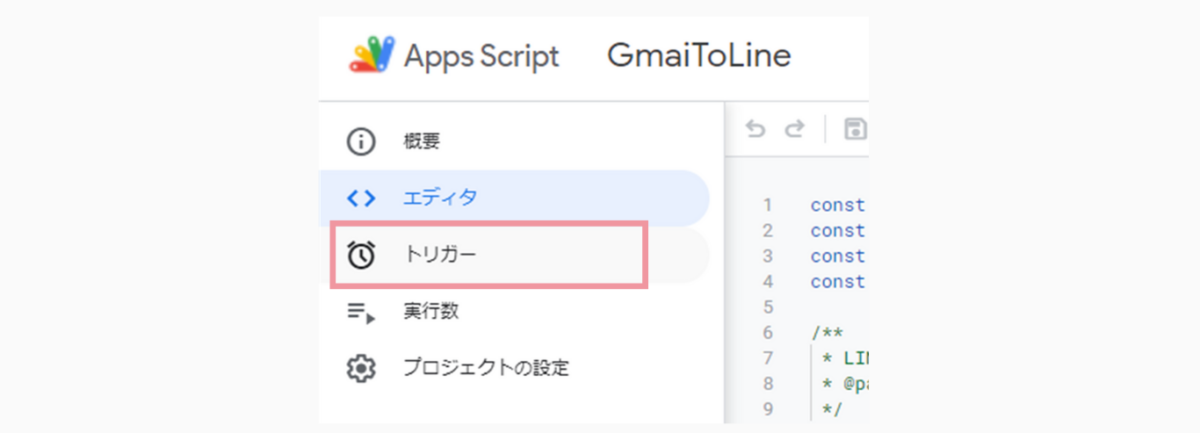
画面左側の時計マーク(トリガー)をクリック
STEP3
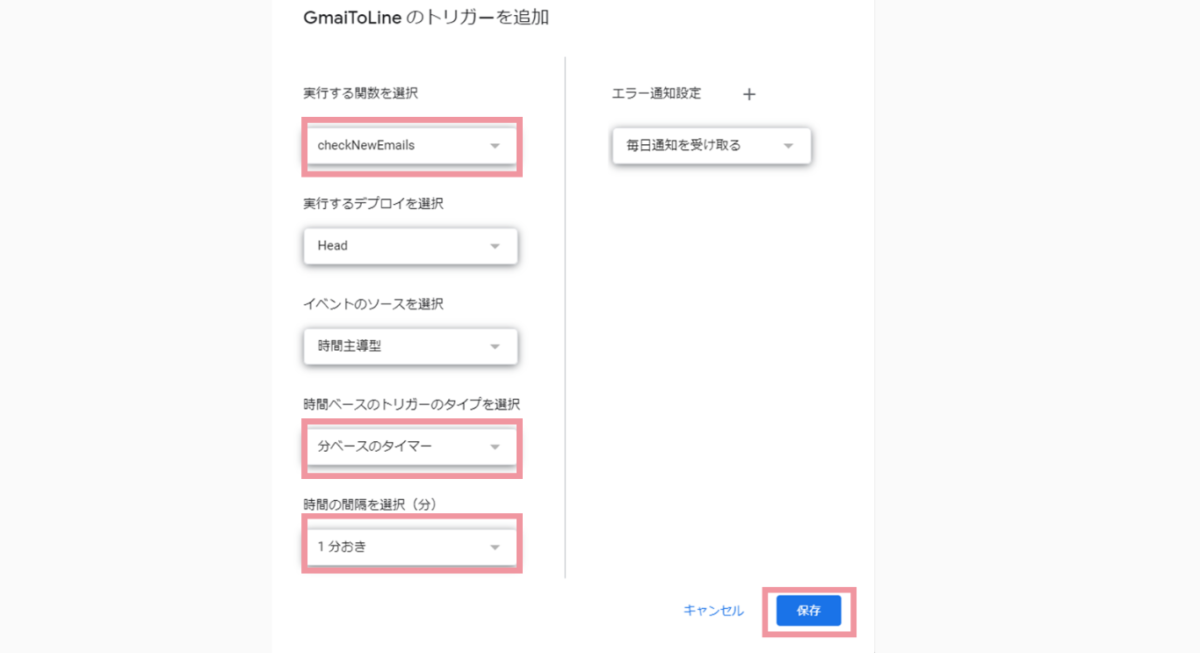
新しいトリガーの作成をクリックして設定を修正、保存します・実行する関数を選択:checkNewEmails
・時間ベースのトリガーのタイプを選択:分ベースのタイマー
・時間の間隔を選択:1分おき

すべての設定が完了しました。最後にもう一度メールを送ってみてください。
メールを送ってから1分以内にLINEに通知が届くはずです◎
最後に
今回の”ちょいワザ”はいかがでしたでしょうか。実は作業の自動化って、簡単に出来ちゃうんですよね。
「設定が簡単でも、ソースコードを書くのが難しいんだよ。。。」なんて声も聞こえそうですが、あなた自身はコードの知識がなくても、(私も知識はほとんどありません)最近話題の”Chat GPT”をうまく使えば必要なコードは意外と手に入ります。実は今回の記事のソースコードもChatGPTに一部修正してもらったものを利用しています♩
すでにリサーチ業務にChat GPTを利用している人もいたりするので↓

使い方を覚えておいて損はないですよ~